Image Thumbnails in Search results are the small preview images that appear alongside search snippets, giving users a visual representation of the content on a webpage. These thumbnails are typically shown for certain types of content, like articles, videos, recipes, or products, to make the search result more engaging and informative.

There are two types of Image Thumbnails in search results:
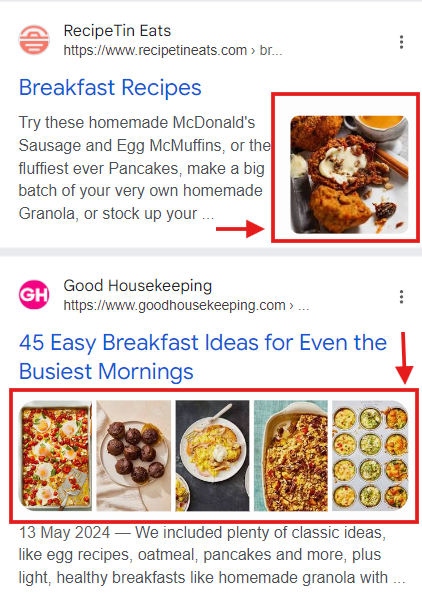
1. Single image previews
As the name suggests, only a single image preview is displayed along with the search result, located to the right of the result.
2. Multiple image previews
Multiple image previews display at least two images and up to 6 images below the search result.
Importance of Image Thumbnails in Search Results
Displaying thumbnails in Google search results can increase your click-through rate (CTR) by making your content visually appealing. Google may display thumbnails for certain types of content, such as articles, videos, and recipes, but the process is not guaranteed.
- Improved Click-Through Rate (CTR): Thumbnails make search results more visually attractive, which can lead to higher CTR. Users are more likely to click on results with appealing images.
- Enhanced User Experience: Visual cues in the search results help users quickly identify the content they seek, especially if it’s image- or media-focused.
- Better Visibility: A thumbnail can make your result stand out from other plain-text listings, improving the likelihood of attracting attention.

Thumbnails in Search Results can increase the CTRs by up to 40%!
How to influence Google to display image previews to search results
Although you can’t control how an image thumbnail appears on the search results, a few hacks can increase the probability of showing thumbnails.
1. Use of Structured data
Structured data can trigger image thumbnails next to search results. However, which schema is used is important here.
Different website categories should use designated schema for this to work. For example, e-commerce sites can use Product schema, recipe sites can use Recipe schema and blogs can use article schema.
2. Location of Image on the webpage
Our tests showed the significance of image location in a webpage. If the image is located in Fold 1 and 2 (towards the beginning of the page), the image thumbnails tend to be shown in search results.
Therefore, consider adding images towards the beginning of the page for Google to display the images in search results.
3. Image Optimization
Image Dimensions: Google recommends images to be at least 160×90 pixels and up to 1920×1080 pixels. The image should be visually clear, high-quality, and relevant to the content.
Alt Text: Always include relevant alt text for images, as this helps Google understand what the image represents. This is critical for image SEO.
Context: Google uses the surrounding text of the image to understand its context. This enables Google to display the right images next to the search results
File Names: Use descriptive file names for your images (e.g., breakfast-recipes.jpg), which can help Google identify the context of the image.
Image Formats: Use modern image formats like WebP, but ensure compatibility with all browsers.
4. Image rendered to Google
This mostly applies to e-commerce sites that use JavaScript to render products on the page. Most e-commerce sites limit how many images are rendered in a single load. It varies from 4 images to 20 images commonly.
This creates a problem if only a few images are accessible to Google from the page. Consider rendering a minimum of 8 images for multiple image thumbnails to work.
Structured data to influence thumbnails in search results
For e-commerce sites
Example 1 – Using Product Schema
"@context": "https://schema.org",
"@type": "Product",
"name": "Smartwatch X",
"description": "A stylish and feature-packed smartwatch with heart rate monitoring, GPS, and fitness tracking.",
"image": "https://example.com/smartwatch.jpg",
"brand": {
"@type": "Brand",
"name": "Brand name"
},
"sku": "SWX1234",
"price": "199.99",
"priceCurrency": "USD",
"availability": "InStock",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 100
}
}Example 2 – Using ProductGroup Schema
This applies to Product Listing Pages, where product variants are displayed
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"name": "Smartwatch Collection",
"hasProduct": [
{
"@type": "Product",
"name": "Smartwatch X",
// ... other product properties
},
{
"@type": "Product",
"name": "Smartwatch Y",
// ... other product properties
}
]
}For recipe sites
{
"@context": "https://schema.org",
"@type": "Recipe",
"name": "Recipe Name",
"image": "URL of the thumbnail image",
"author": {
"@type": "Person",
"name": "Author Name"
},
"datePublished": "2024-10-05",
"description": "Recipe description"
}
For SAAS & digital products
Example: WebApplication schema
Based on the use case, you can incorporate schemas like BrowserApplication and SoftwareApplication.
{
"@context": "https://schema.org",
"@type": "WebApplication",
"name": "My Awesome App",
"description": "A web-based application for [purpose]",
"applicationCategory": "Games",
"downloadUrl": "https://example.com/download.html",
"operatingSystem": "Windows, macOS, Linux",
"genre": "Puzzle",
"image": "https://example.com/app_icon.png"
}For Blogs & Articles
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "URL of the page"
},
"headline": "Article Title",
"image": "URL of the thumbnail image",
"datePublished": "2024-10-05",
"author": {
"@type": "Person",
"name": "Author Name"
},
"publisher": {
"@type": "Organization",
"name": "Publisher Name",
"logo": {
"@type": "ImageObject",
"url": "URL of the publisher logo"
}
}
}
Subscribe to Our Newsletter!


Thanks very nice blog!
Thank you for the hacks. I am gonna deploy it in my websites. 🙂