Environment Sustainability & Climate Change dialogues are highly discussed and debated. This is mostly done in the context of fossil fuels, industrial emissions, and commercial activities. But what many don’t realize is that our online activities have a hidden environmental cost – a website’s carbon footprint!
In today’s digital age, we often think about the environmental impact of our physical actions—driving cars, using electricity, and so forth. But have you ever considered the carbon footprint of your website? Surprisingly, the websites we browse daily contribute to carbon emissions, and understanding this impact is crucial for making greener choices online
What is a Website’s Carbon Footprint?
Just like any physical activity, running a website consumes energy. From powering the servers that store your data to delivering content to users’ screens, websites contribute to greenhouse gas emissions.
A website’s carbon footprint is the total amount of greenhouse gases, primarily carbon dioxide, generated to support its operations. This includes the energy consumption of data centers, the transmission of data over the internet, and the energy used by end-user devices to access the website.
The website’s carbon footprint can be measured using CO2e emissions. Carbon dioxide equivalent or CO2e means the number of metric tons of CO2 emissions with the same global warming potential as one metric ton of another greenhouse gas
Some interesting but Scary Stats about the Website Carbon Ratings
- One Google search is equivalent to about 0.2 grams of CO2.
- By 2025, the IT industry is expected to utilize 20% of all global electricity production.
- Online videos generate 60% of world data flows contributing to over 300 million tons of CO2 every year.
- Globally, the average web page produces approximately 0.8 grams CO2 equivalent per pageview. For a website with 10,000 monthly page views, that’s 102 kg CO2e per year, according to Website Carbon Calculator.
Factors Contributing to a Website’s Carbon Footprint
Data Centers: Websites are hosted on servers located in data centers that consume large amounts of electricity. The source of this electricity (renewable vs. non-renewable) significantly affects the carbon footprint.
Data Transmission: Every time a user visits a website, data is transmitted across the internet. The more data-heavy the site (think high-resolution images, videos, the backend code, etc.), the higher the energy consumption.
User Devices: The energy computers, smartphones, and other devices use to load and display a website also contributes to the overall carbon footprint.
How to Reduce Your Website’s Carbon Footprint
1. Optimize Images and Videos
- Compress Files: Use tools to compress image and video files without losing quality.
- Lazy Loading: Implement lazy loading to ensure that images and videos load only when they appear in the user’s viewport.
2. Leverage Caching
- Browser Caching: Enable browser caching to store copies of files on a user’s device, reducing the need to download them multiple times.
- Content Delivery Networks (CDNs): Use CDNs to distribute content closer to the user, decreasing the distance data must travel.
3. Minimize HTTP Requests
- Combine Files: Combine CSS, JavaScript, and HTML files to reduce the number of HTTP requests.
- Remove Unnecessary Plugins: Limit the use of unnecessary plugins that can add extra requests and increase load time.
4. Optimize Website Code
- Minify Code: remove unnecessary characters from code (whitespace, comments, etc.) to reduce file size.
- Efficient Coding Practices: Write clean, efficient code that performs tasks with minimal resource use.
5. Choose Green Hosting Providers
- Renewable Energy: Select hosting providers that use or invest in renewable energy sources.
- Energy Efficiency: Opt for providers that prioritize energy-efficient data centers. Data centers are generally rated for energy efficiency using a metric called Power Usage Efficiency, or PUE. The higher the PUE-rated hosts, the better!
- Use a data center close to your users: This will consume less energy and therefore, less carbon emission.
6. Monitor and Reduce Bot Traffic & wasted Page loads
- Avoid Bot Traffic: Use security measures to prevent unnecessary bot traffic that can increase server load.
- Analyze User Behavior: Use analytics to understand and reduce unnecessary page loads.
7. Improve Page Experience and Core Web Vitals
- Fast Loading Times: Improving page load time can reduce the time and energy users spend waiting for pages to load. Adhering to Google’s Core Web Vital guidelines can help improve the load time.
- Mobile Optimization: Ensure your website is mobile-friendly to improve load times and efficiency on mobile devices.
8. Content Delivery Network (CDN)
Utilize a CDN to deliver website content from geographically distributed servers. This reduces the distance data needs to travel, saving energy.
What counts as a low-carbon website?
A low-carbon website is defined as one that produces less than 0.5g of CO2 per page load. A high-carbon website emits more than 0.8g of CO2 per page load.
How to Calculate Your Website’s Carbon Footprint?
Using Screaming Frog
Screaming Frog crawler supports Carbon rating calculation.
- To populate the Carbon Rating filter in Screaming Frog, the JavaScript rendering must be enabled via ‘Config > Spider > Rendering > JavaScript’.
- View URLs with this issue in the ‘Validation’ tab and ‘High Carbon Rating’ filter, and export all URLs using the ‘Export’ button.
- Use the lower ‘Resources’ tab to see the individual ‘Transferred’ sizes of resources loaded on a page to identify those contributing to the overall page size.
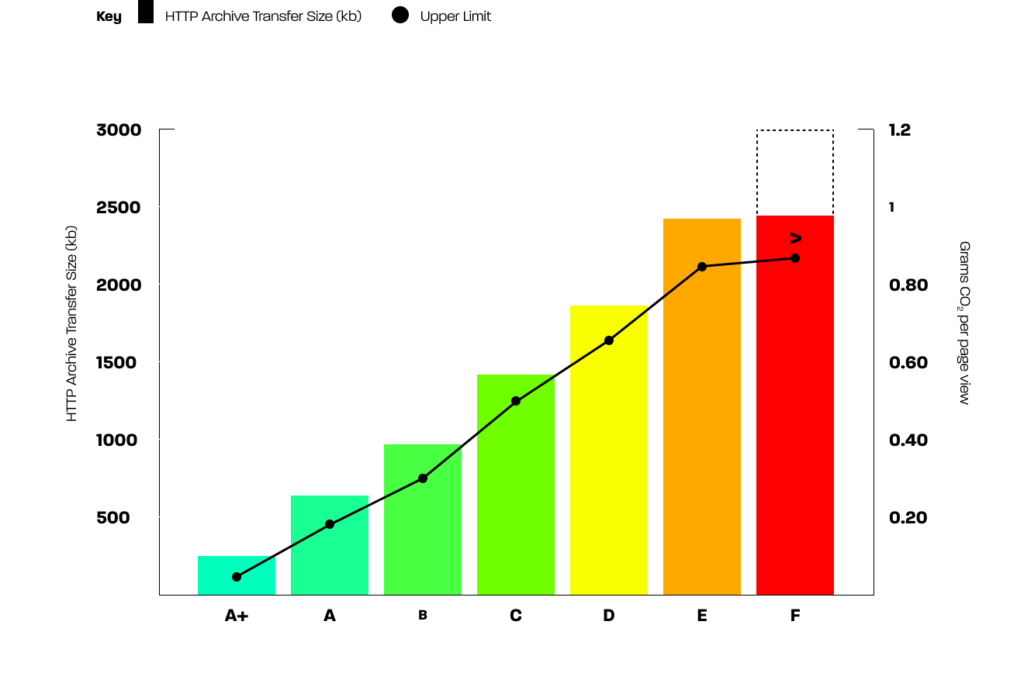
The calculation is based on the Carbon Rating Scale from Sustainable Web Design. The rating ranges from A+ to F, A+ being the least in carbon emissions.
| Rating | HTTP Archive Transfer Size (kb)* | Grams CO2 Per Pageview |
| A+ | 272.51 (5%) | 0.095 |
| A | 531.15 (10%) | 0.186 |
| B | 975.85 (20%) | 0.341 |
| C | 1410.39 (30%) | 0.493 |
| D | 1875.01 (40%) | 0.656 |
| E | 2419.56 (50%) | 0.846 |
| F | ≥ 2419.57 | ≥ 0.847 |

Using the Website Carbon Calculator
Visit the Website carbon calculator and input the web page URL in the calculator. Now, click “Calculate” to get the score. The rating is based on the Carbon rating scale from Sustainable Web Design.
To calculate the energy and emission of a web page, they use:
- Data transfer over the wire
- Energy intensity of web data
- Energy source used by the data centre
- Carbon intensity of electricity
- Website Traffic

Let’s stop wasting energy!
As a final thought, it’s given that we reduce carbon emissions of the web and protect our mother Earth. Although, the energy consumption & CO2 emissions of websites can be harder to measure accurately, nevertheless, we can do many things to eliminate energy waste and embrace efficiency.
Most of the actions to reduce carbon footprint of websites mentioned here are not fundamentally difficult to adopt & practice. They simply require careful attention in every aspect of web design, content development & hosting. Be it SEO, better page load, or user experience, a low-carbon website is a better website!
Subscribe to Our Newsletter!


Insightful, thank you for this article.
Thanks
Awesome! Its in fact awesome paragraph, I have got much
clear idea concerning from this article.