Google AI Overviews is a Google Search feature that uses Generative AI to summarize search results. It was called “Search Generative Experiment” or “SGE”. Google Overviews is now part of search results in the US and not an experiment. It shows up for both signed-in and signed-out users.
AI Overviews works similar to a “Featured Snippet” but with more context & citations. AI Overviews is live in the US for logged-in users and continues to be an experimental feature outside the US.
To enable the feature outside the US, log into Google Search Labs and click the “Turn On” button.

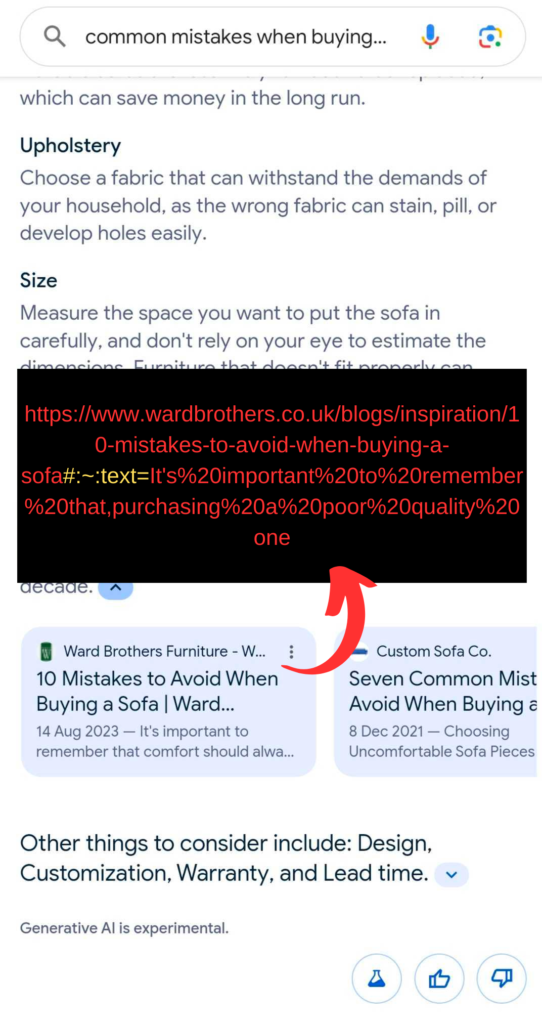
Recently I noticed that links cited in AI Overviews have fragments (the part of the URL after the #, such as #section). This takes the users to the specific part of the content that answers the search or is cited in the AI Overview.
In the case of Google AI Overviews (SGE), the Fragment path is “#:~:text=“. This is similar to the fragments seen for Featured Snippets & People Also Ask – the scroll-to-text fragments.

Tracking URLs with fragments in Google Analytics 4 (GA4) can be tricky because fragments are not sent to GA4 by default. However, you can set up custom tracking to capture these fragments using Google Tag Manager (GTM) and GA4 event tracking. Here’s a step-by-step guide on how to do this:
Method 1: Using Custom JavaScript
Step-by-Step Guide to Track URL Fragments in GA4
1. Set Up Google Tag Manager (GTM)
Ensure you have GTM installed on your website and that it is properly linked to your GA4 property.
2. Create a Custom JavaScript Variable in GTM
You would need a variable that captures the URL fragment.
- In GTM, go to Variables.
- Click New and choose Variable Configuration.
- Select Custom JavaScript.
- Enter the following code to create a variable that captures the URL fragment:
function()
{
return window.location.hash;
}5. Name this variable, e.g., URL Fragment.
3. Create a GA4 Event Tag in GTM
Set up a tag that sends the fragment data to GA4.
- Go to Tags and click New.
- Choose Tag Configuration and select GA4 Event.
- Configure your GA4 Event tag:
- Configuration Tag: Select your GA4 configuration tag.
- Event Name: Enter an appropriate event name, like
fragment_view. - Event Parameters: Add a parameter to capture the fragment.
- Parameter Name:
url_fragment- Value: Choose the
URL Fragmentvariable you created earlier.
- Value: Choose the
- Parameter Name:
- Set up a trigger for this tag:
- Click Triggering and select Page View.
- Click the plus icon to create a new trigger.
- Name the trigger, e.g.,
All Page Views. - Choose Page View as the trigger type.
4. Configure GTM to Capture Fragment Changes
By default, GTM only captures the initial page load. To track fragment changes, you need an additional setup.
- Go to Triggers and click New.
- Choose Trigger Configuration and select History Change.
- Name this trigger, e.g.,
Fragment Change. - Set up the trigger with the following configuration:
- Enable this trigger when all of these conditions are true: Select
Page URLmatches.*(using Regex).
- Enable this trigger when all of these conditions are true: Select
- Save the trigger.
5. Link the Fragment Change Trigger to Your GA4 Event Tag
Ensure the event tag also fires on fragment changes.
- Go back to the GA4 event tag you created.
- Under Triggering, add the
Fragment Changetrigger.
6. Publish Your GTM Container
After setting up the tags and triggers, publish the changes in GTM.
7. Verify Data in GA4
Check GA4 to ensure the event with the URL fragment parameter is being captured correctly.
- Go to your GA4 property.
- Navigate to Events and look for the
fragment_viewevent. - Check the event parameters to see if
url_fragmentis being recorded.
Method 2 – Using location.href
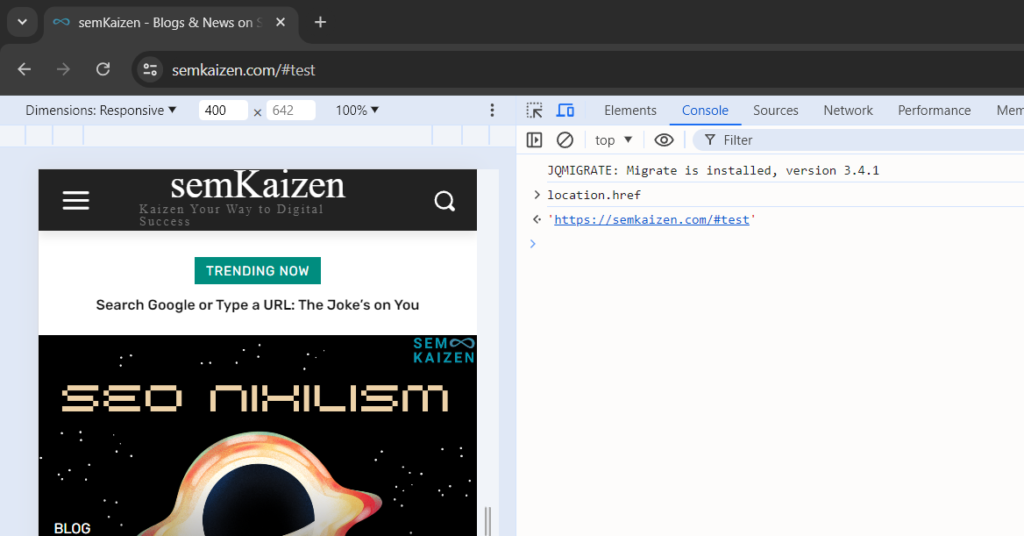
The location.href returns the full URL path including the fragments. To see this, go to the page and inspect elements >console> type “location.href”

Using Javascript Variable in Google Tag Manager
- Go to Google Tag Manager
- Click on “Variables” in the left-hand menu of Google Tag Manager
- Scroll down to “User-Defined Variables” section and click “New”
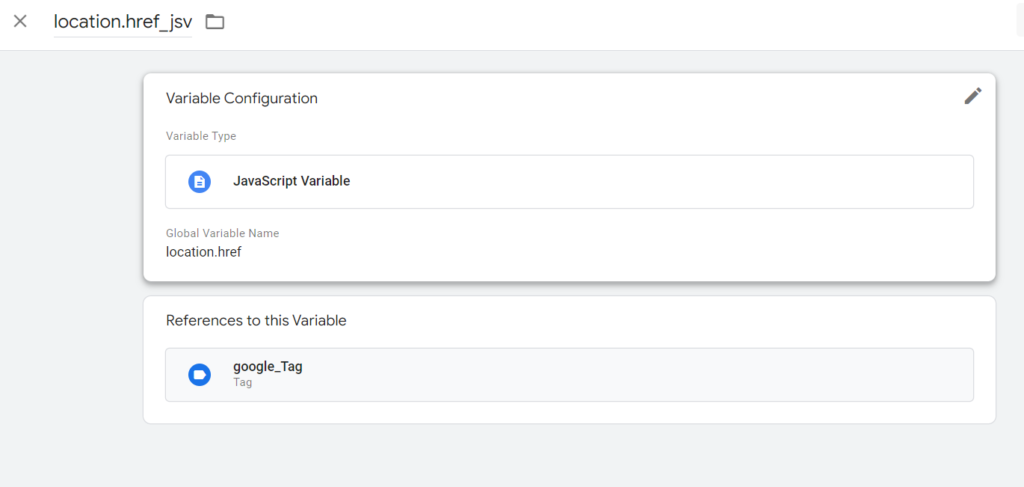
- Add a name for the new variable. Name the Variable as “location.href_jsv”
- For Variable Type select “JavaScript Variable”
- Then under Global Variable Name type in “location.href”
- Click “Save”

Now we need to add this Variable to the GA4 page_location parameter:
- Click on “Tags” in the left-hand menu
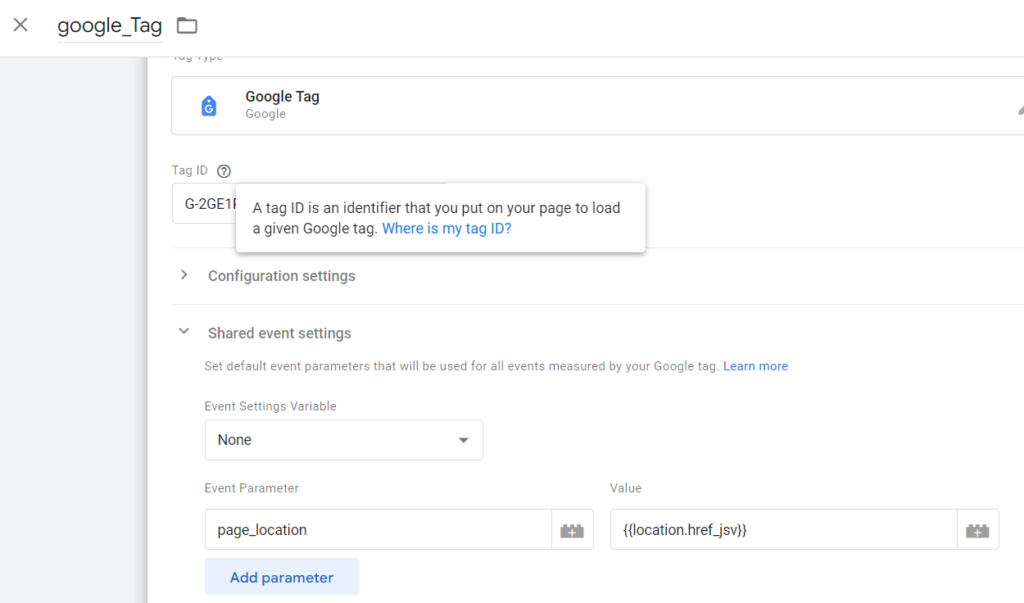
- Select the Google tag or create a new tag with “google tag” as tag type
- Open the “Shared event settings” section
- Add “Add parameter” in the Event Parameter section
- In the Event Parameter field, enter: page_location
- Add {{location.href_jsv}} as the Value (or you can click on the block to select the Variable added before – “location.href_jsv”)
- Click “Save”

To Track in GA4, create a new event:
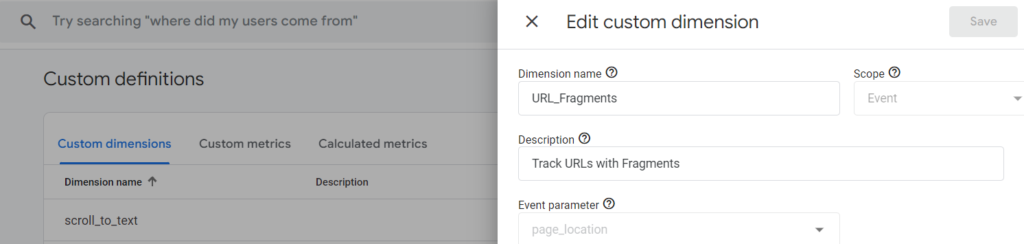
- Go to GA4 >Admin>Events
- Click on “Try it now” which allows you to create and manage custom dimensions and metrics in Custom definitions.
- Add Dimension name and Description
- Now choose “page_location” as Event parameter
- Click on Save

Limitations of using GA4 to Track Google Overviews
Using URL Fragments to track GA4 has a few limitations:
1. URL Fragments is not limited to Google Overviews
The Fragment path is “#:~:text=” also applies to Featured Snippets and People Also Ask SERP elements. Therefore, not all events reported in GA4 may not be from Google Overviews alone.
Solution: With tools like Semrush or Ahrefs, you can track SERP elements like Featured snippets and PAA. This data can be used to attribute the events in GA4 accordingly.
2. Events may be double-counted
Reloading the page with URL Fragments can trigger the event again leading to double counting the event tracked in GA4 for URL Fragments.
Solution: You can set the event to trigger once in Google Tag Manager. This could potentially remove duplication of event tracking.
3. In some cases, Links in Iverviews may not have URL Fragments
I have seen in some rare instances where Google Overviews cites the page without URL fragments. This can be due to Google not being able to highlight what text to scroll into or the information cited in the Overviews being in tables or other data formats that Google can’t highlight.
Solution: If your links cited in Overviews don’t have URL fragments, add a line or a paragraph addressing the query. This will allow Google to highlight the text and append the URL fragment to the relevant section.
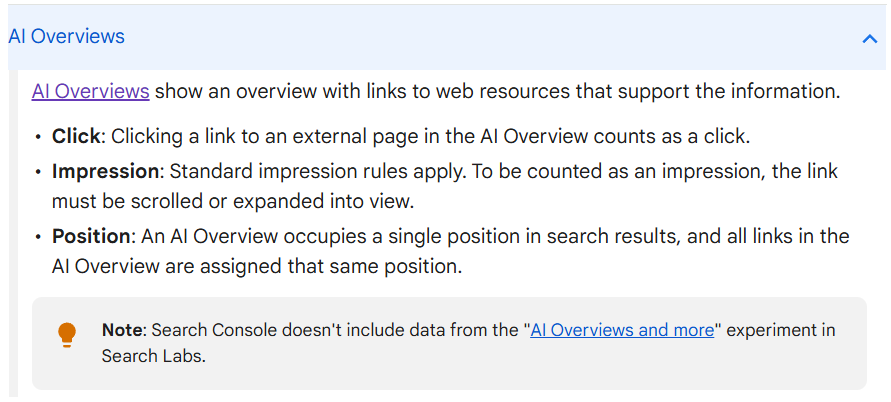
Does Google Search Console (GSC) report AI Overviews?
Yes GSC reports clicks, impressions, and positions of links in AI Overviews. However, GSC doesn’t include data from the AI Overviews experiment.
Since the AI Overviews is live across 100 countries, we will have more data reported in GSC.

Subscribe to Our Newsletter!

Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
This works, thanks a bunch.
This is a very detailed guide on SGE tracking. Thanks!
Thank you for this guide.
Thanks, this helps
Helpful. Thank you
Thanks for the detailed guide. Very helpful 🙂
Great post. Loved it
Very informative blog on tracking Google overviews in Google analytics. Thank you
Finally, a way to track Google AI Overviews. GSC should too add tracking features for SGE.
Thanks for making the documentation simple and easy to follow for non tech people. I implemented it on my blog and this works. Went with the location.href method
Can this be tracked in GSC in any way? Thanks in advance.
Good catch!
This is great. Good find!
Is it possible to track the AI overview traffic in GSC? BTW, the guide helps.
Thanks for sharing