Google allows merchants to add their Top Quality Store Badge on their website. This feature is still in beta and therefore the features listed below may change.
The Top Quality Store Badge is a recognition given to online stores listed on Google Shopping or using Google Merchant Center that consistently deliver a high level of Shopping experience, Service, and customer satisfaction.
Google rewards these stores to help them stand out from competitors, making them more attractive to shoppers. Top Quality Store Badge was earlier called “Google Trusted Stores”.
Learn more about Top Quality Store Badge:
Where to Add your Top Quality Store Badge?
- The badge can be added to the bottom right or bottom left of your website.
- You can choose which pages to add this badge to. Google recommends placing this on the product page to convey trust to encourage shoppers to move forward with their purchase.
- To show the badge on more than one page, display it on the root page of the website.
- The Top Quality Store badge is responsive across devices; and works on mobile and tablet devices.
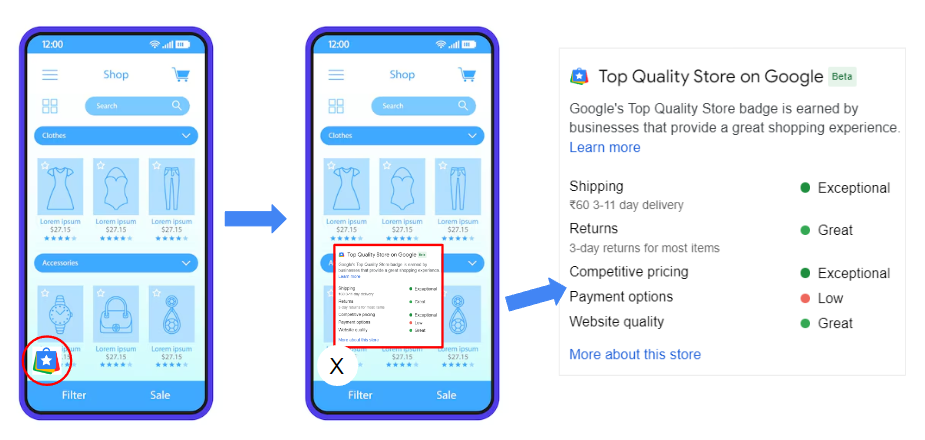
- The ‘Top Quality Store on Google’ badge appears for about two seconds. The text then disappears, while the icon remains.

How do you add the Top Quality Store badge to the website?
Before you start:
- This feature is still in beta
- Requires tweaking the website’s HTML
- Finalize placement of the badge on the webpage (it can be a floating widget on the bottom left or right and inline)
Instruction to add the Top Quality Store Badge Script on web pages:
1. Edit the HTML of your website – either the source HTML for all pages or the particular page where you want to display the badge
2. Check if the first line of the page begins with <!DOCTYPE html>
If not, add <!DOCTYPE html> at the top of the page. Adding this code won’t impact your website rendering.
3. Copy and paste the code below inside the <head> section of the HTML code
HTML Script to display Top Quality Store Badge
Edit the script below to change the positioning of the badge. To edit the location (see the highlighted code in yellow), replace 'LOCATION' to 'RIGHT_BOTTOM' or 'LEFT_BOTTOM'
<!-- BEGIN MerchantWidget Code -->
<script id='merchantWidgetScript'
src="https://www.gstatic.com/shopping/merchant/merchantwidget.js"
defer>
</script>
<script type="text/javascript">
merchantWidgetScript.addEventListener('load', function () {
merchantwidget.start({
position: 'LOCATION'
});
});
</script>
<!-- END MerchantWidget Code -->You can customize the positioning of the badge on the web page. For this, four new parameters might be added to the script:
- sideMargin: number of pixels of the widget to the side edge. When the position is set to LEFT_BOTTOM, it’s the margin to the left edge, when it is RIGHT_BOTTOM, it’s the margin to the right edge. Default to 36
- bottomMargin: number of pixels of the widget to the side edge. Default to 36
- mobileSideMargin: sideMargin when on mobile screen. Default to 16
- mobileBottomMargin: bottomMargin when on the mobile screen. Default to 46
<script id='merchantWidgetScript' src="https://www.gstatic.com/shopping/merchant/merchantwidget.js" defer></script>
<script type="text/javascript">
merchantWidgetScript.addEventListener('load', function () {
merchantwidget.start({
position: 'LEFT_BOTTOM',
sideMargin: 25,
bottomMargin: 30,
mobileSideMargin: 14,
mobileBottomMargin: 35
});
});
</script>The final HTML should look something like this:
<!DOCTYPE html>
<html>
<head>
<title>Google Example</title>
<meta charset="UTF-8">
<meta name="description" content="Add your meta description here">
<meta name="keywords" content="keyword 1, keyword 2">
<link rel="stylesheet" type="text/css" href="styles.css">
<script src="script.js" defer></script>
<!-- BEGIN MerchantWidget Code -->
<script id='merchantWidgetScript'
src="https://www.gstatic.com/shopping/merchant/merchantwidget.js"
defer>
</script>
<script type="text/javascript">
merchantWidgetScript.addEventListener('load', function () {
merchantwidget.start({});
});
</script>
<!-- END MerchantWidget Code --> // <- put this code in head section
</head>
<body>
<h1>Welcome to Google </h1>
<p>This is a basic HTML document</p>
<p>Visit the <a href="https://www.google.com">Google homepage</a>.</p>
<script>
function greetGoogle() {
alert('Hello, Google! Have a great day!');
}
greetGoogle();
</script>
</body>
</html>How to test the badge before taking Live?
To view or test what the Top Quality Store badge looks like on your website before going live, follow these steps:
- Open the website using Google Chrome.
- Open the Chrome Developer Tool by right-clicking on the page, then click Inspect.
- Run the following command in the console. Copy and paste the code below, then press Enter:
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://www.gstatic.com/shopping/merchant/merchantwidget.js'; document.head.appendChild(script);- After running the previous command, run the following command in the console:
merchantwidget.start({});
Frequently Asked Questions
Does Google track widget engagement data?
Yes, Google collects aggregated data about how people interact with the widget, such as the number of views and clicks on the widget.
Will the badge work on mobile?
The badge widget and panel will display on both mobile and desktop. On the desktop, you’ll select the location of the widget – either bottom right or bottom left. On mobile, the widget will be displayed in the center.
Subscribe to Our Newsletter!


This is a very detailed and practical guide. Thank you!