Google released the beta First-Party Mode (FPM) for Google Tag Manager (GTM) in July 2024. This new feature allows website owners to host Google Tag Manager scripts in their domain, offering increased Privacy and Data Security, Reliable Data transmission, and Reduced Data loss.
What is Google First-Party Mode (FPM)?
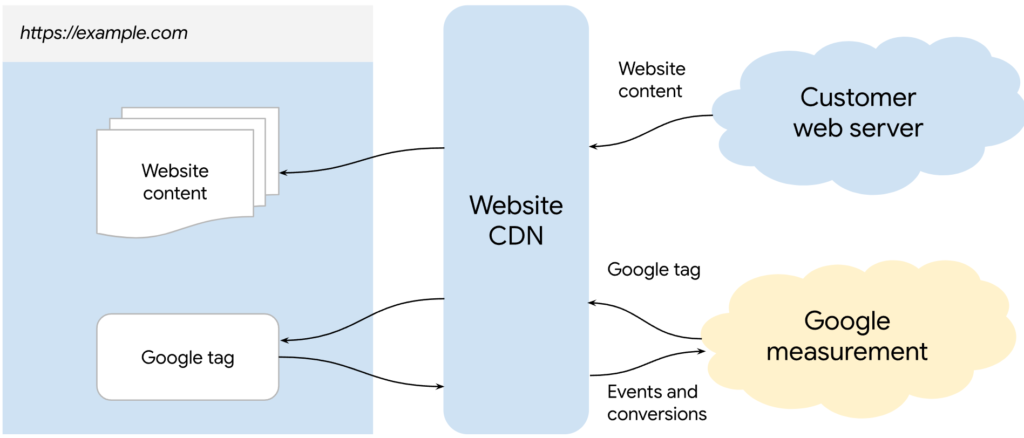
Google’s First-Party Mode is a method of loading your Google tags from your website domain rather than from Google domains.
In standard Google tag setups, a web page requests a Google tag from a Google domain (e.g., www.googletagmanager.com). When the tag fires, it sends measurement requests directly to Google. In Google first-party mode, your website loads the Google tag from your first-party domain (e.g., example.com). When the tag fires, it sends measurement requests to the host domain, which are then forwarded to Google.

How to set up First-Party Mode for Google Tag?
Before You Begin
- Ensure you have a GTM container created and linked to your website.
- Choose a tag serving path for FPM. This should be a unique string not used in existing URLs on your website.
- You’ll need access to a Content Delivery Network (CDN) or load balancer that can forward requests to the FPM endpoint.

I recommend using a random string of numbers and letters just to be safe.
1. Configure CDN/Load Balancer
- Set up an origin or backend in your CDN or load balancer that points to the FPM endpoint:
G-12345.fps.goog(replaceG-12345with your actual FPM ID). - Configure an origin override to set the Host header to the same FPM endpoint:
G-12345.fps.goog.Allow all cookies and query strings to be forwarded. - Create a path rule to route traffic for your chosen tag serving path (e.g.,
/metrics/*) to the FPM endpoint.
2. Create a Custom HTML Tag in GTM
- In your GTM container, navigate to “Tags” and click “New”
- Choose “Custom HTML” as the tag type
- Name your tag descriptively, like “FPM Tag”
3. Build the Custom HTML Code
In the HTML field, paste the following code and customize it based on your setup:

Consider testing the HTML or customizing the code based on your requirement
<script>
(function() {
var url = document.location.href;
var dataLayer = window.dataLayer || [];
if (url.indexOf('{{your_tag_serving_path}}') !== -1) {
dataLayer.push({
'event': 'fpmView',
'url': url
});
}
})();
</script>Replace {{your_tag_serving_path}} with the actual tag serving path you chose in step 1 (e.g., /metrics/*)
4. Configure the Trigger
- If you’re using a GA4 tag in GTM, you can modify it to utilize the dataLayer variable populated by the FPM tag
- In your GA4 tag configuration, look for options to use dataLayer variables
- Update the relevant fields (e.g., “page_view”) to use the “url” variable from the FPM tag dataLayer push
Additional Considerations
- Consider security implications when implementing FPM.
- Consult your security team or a qualified professional if needed.FPM is a relatively new feature, so staying updated on best practices and potential changes is recommended.
5. Test the measurement setup
To test the measurement setup, configure your container to have at least one tag that fires.
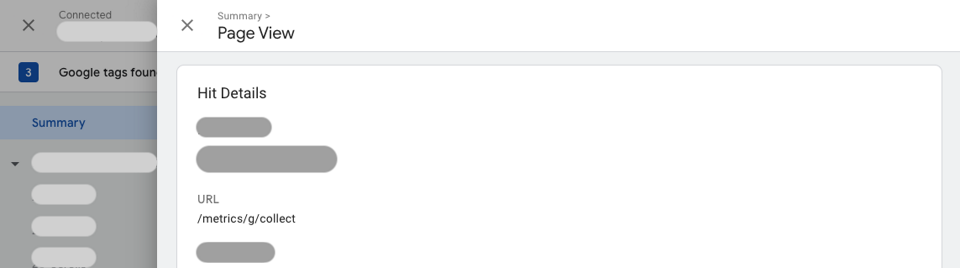
- Go to Tag Assistant and preview your container. Navigate through your site to trigger tags.
- In the Summary > Output > Hits Sent tab, verify that the hits are routed to
/metrics.

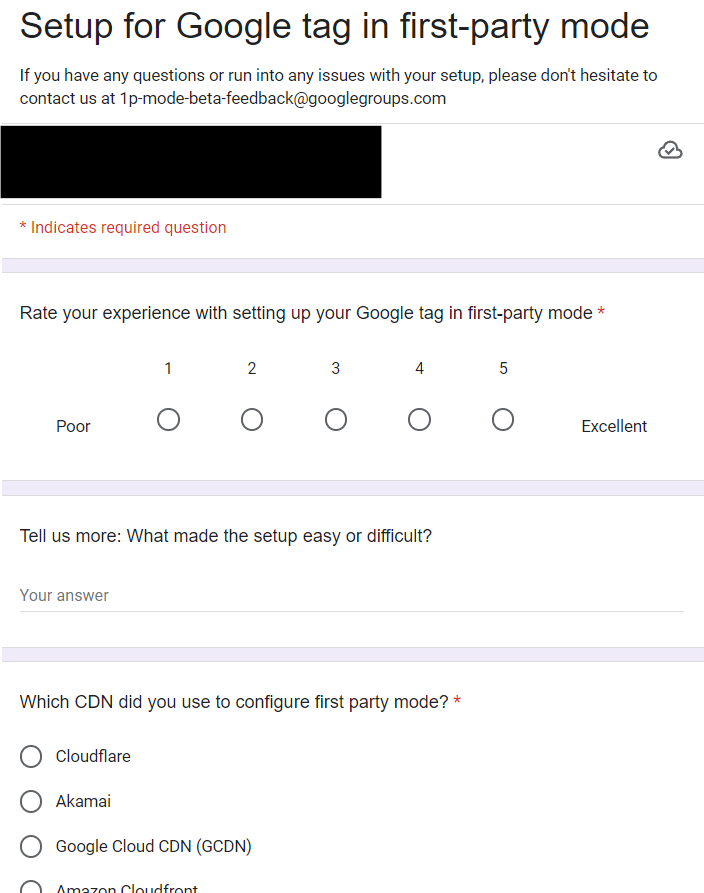
6. Feedback
You can provide feedback about first-party mode through the feedback form. Since Google FPM is a beta release, it is recommended to stay updated on changes and future releases.

Benefits of Google First-Party Mode
Improved Data Security and Privacy Controls
Hosting the Google tag on your own infrastructure offers greater control over user data privacy. This allows you to implement features like full IP address obfuscation, masking user identities entirely. This reduces the risk of privacy concerns without compromising measurement accuracy.
Deploying the tag from your own domain keeps data interactions within your secure, first-party data environment. This strengthens the security of data transmission between your website and Google services.
Improved Performance
- Geolocation Routing: By using visitor location data, first-party mode directs requests to the optimal backend servers, leading to faster data transmission and smoother tag execution.
- Leveraging Existing Infrastructure: First-party mode utilizes existing Content Delivery Networks (CDNs) and load balancers to efficiently handle measurement requests, minimizing latency.
Reduced Risk of Data Loss
Since all data exchange happens within your domain, there’s a lower chance of data loss due to cross-domain tracking issues. This ensures more complete and reliable data collection.
Simplified Verification
Google Tag Assistant streamlines the verification process. You can quickly confirm if tags are firing correctly and data is routed appropriately, guaranteeing proper tag implementation and functionality.
Potential Limitations and Concerns on Google First-Party Mode
Increased Complexity and Limited Support
Setting up and managing FPM requires more technical expertise compared to the standard Google tag implementation. This includes configuring your CDN/load balancer and potentially modifying existing GA4 tags.
FPM is a relatively new feature, and official documentation or support might be limited compared to the standard tag implementation. Troubleshooting any issues might require more effort.
Potential for Ethical Concerns
FPM can bypass ad blockers by loading the tag from your own domain. This raises ethical concerns about respecting user privacy choices, especially if users are not explicitly informed about FPM.
Performance Impact
Improper configuration of FPM or your CDN could negatively impact website performance. Depending on the location of your CDN servers and the user’s physical location, there might be an increase in latency (delay) compared to Google’s global infrastructure.
Vendor Lock-In
By relying on FPM, you become more dependent on Google’s tag management system. Switching from FPM to another analytics platform later might be more complex. The data collection process would need to be rebuilt without the tag being hosted on your domain.
While FPM offers more control over data collection compared to the standard Google tag, you’re still dependent on Google’s measurement practices. Updates from Google could potentially impact how data is collected or used within their systems.
Before implementing FPM, it’s crucial to weigh the benefits against these limitations and potential concerns. Consider your technical expertise, resources, and comfort level with managing a more complex setup.
Subscribe to Our Newsletter!


Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for the guide. With Google going back on third party cookie, I don’t think first party mode will be widely accepted.